How to prepare images for your website
Optimizing images is a critical part of improving your website’s speed and performance. Large images can be saved at a slightly above-average quality in order to reduce file sizes, improving your site’s loading speed. Before adding an image to your website, be sure to resize the file as needed. The following instructions are also available for download (Word document 497KB).
Image editing tools
Most image editors allow you to save images to your desktop at different sizes and levels of quality. You can use software like Adobe Photoshop or Adobe Photoshop Elements for this. If you don’t have a subscription for Photoshop or a license for Photoshop Elements, a free online alternative like Pixlr will work.
Optimizing an image
Using Pixlr, for example, you can follow 3 simple steps to optimize your image.
Step 1: Open image
Open your web browser to: https://pixlr.com/editor/
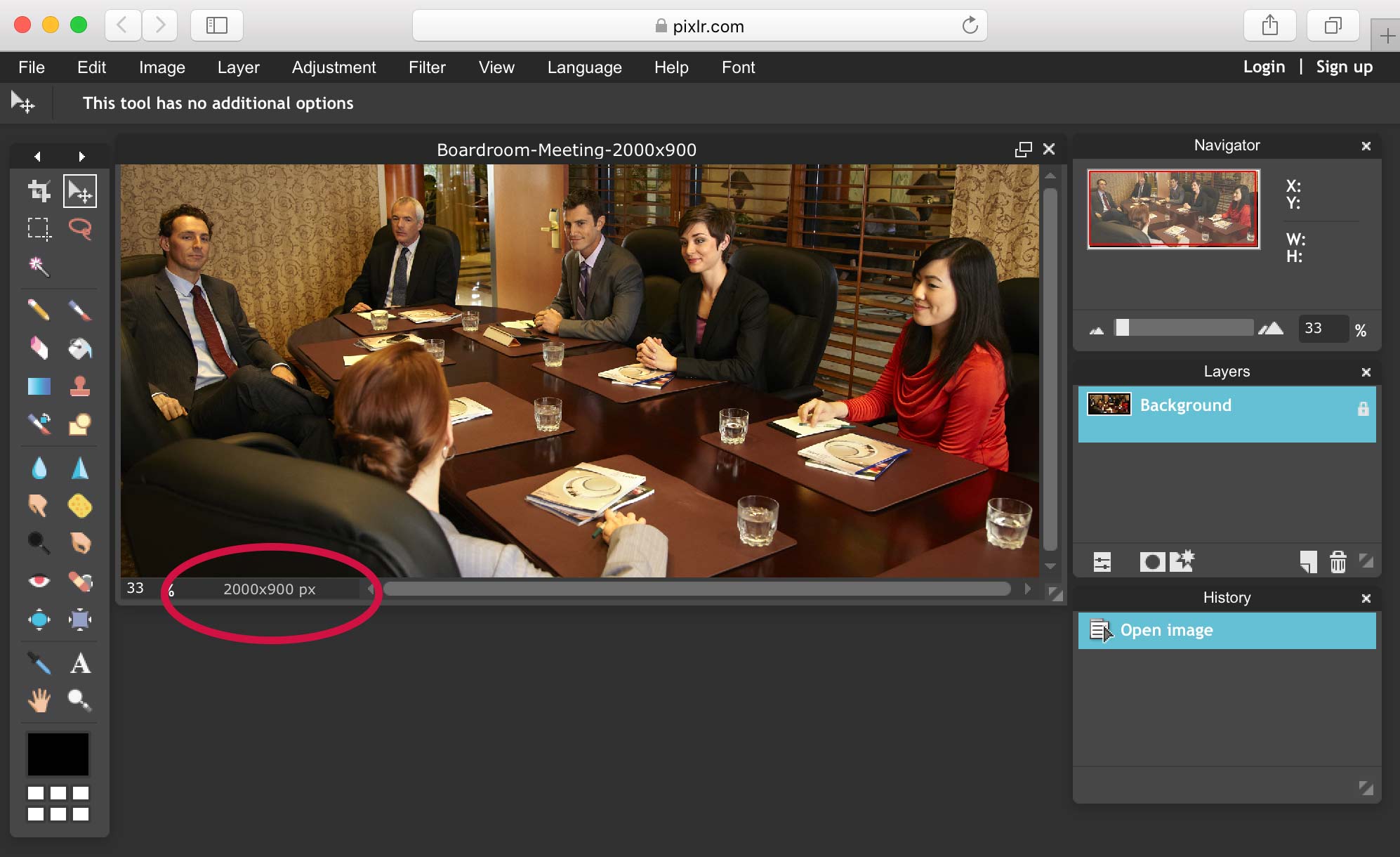
 File/Open image prompts you to browse your files and upload an image from your desktop. Once the image is open you will also notice the image dimensions in the bottom left corner.
File/Open image prompts you to browse your files and upload an image from your desktop. Once the image is open you will also notice the image dimensions in the bottom left corner.

Step 2: Optimize image
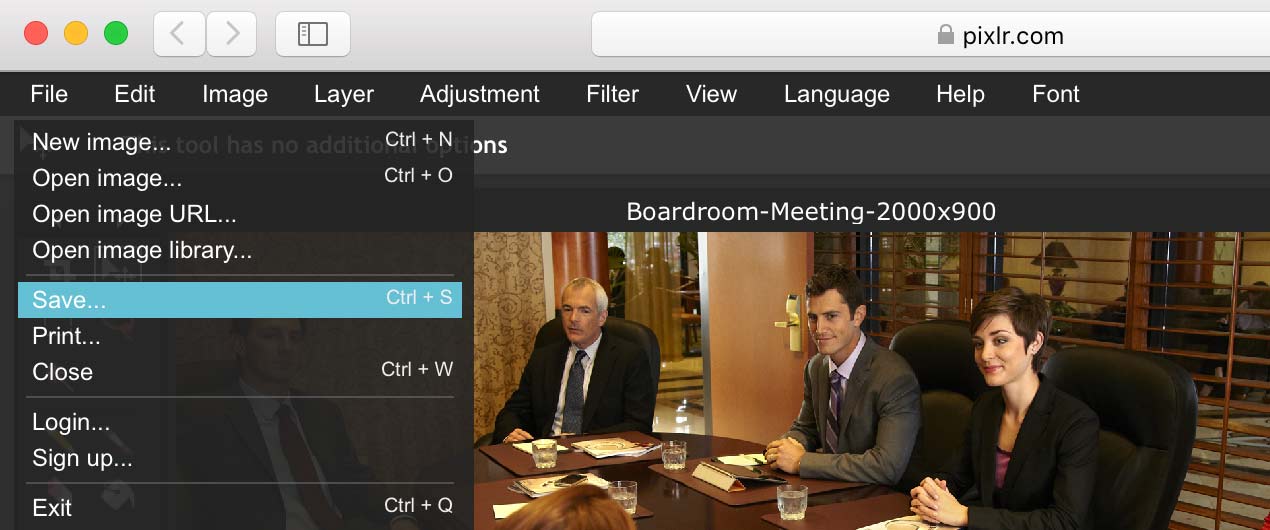
File/Save
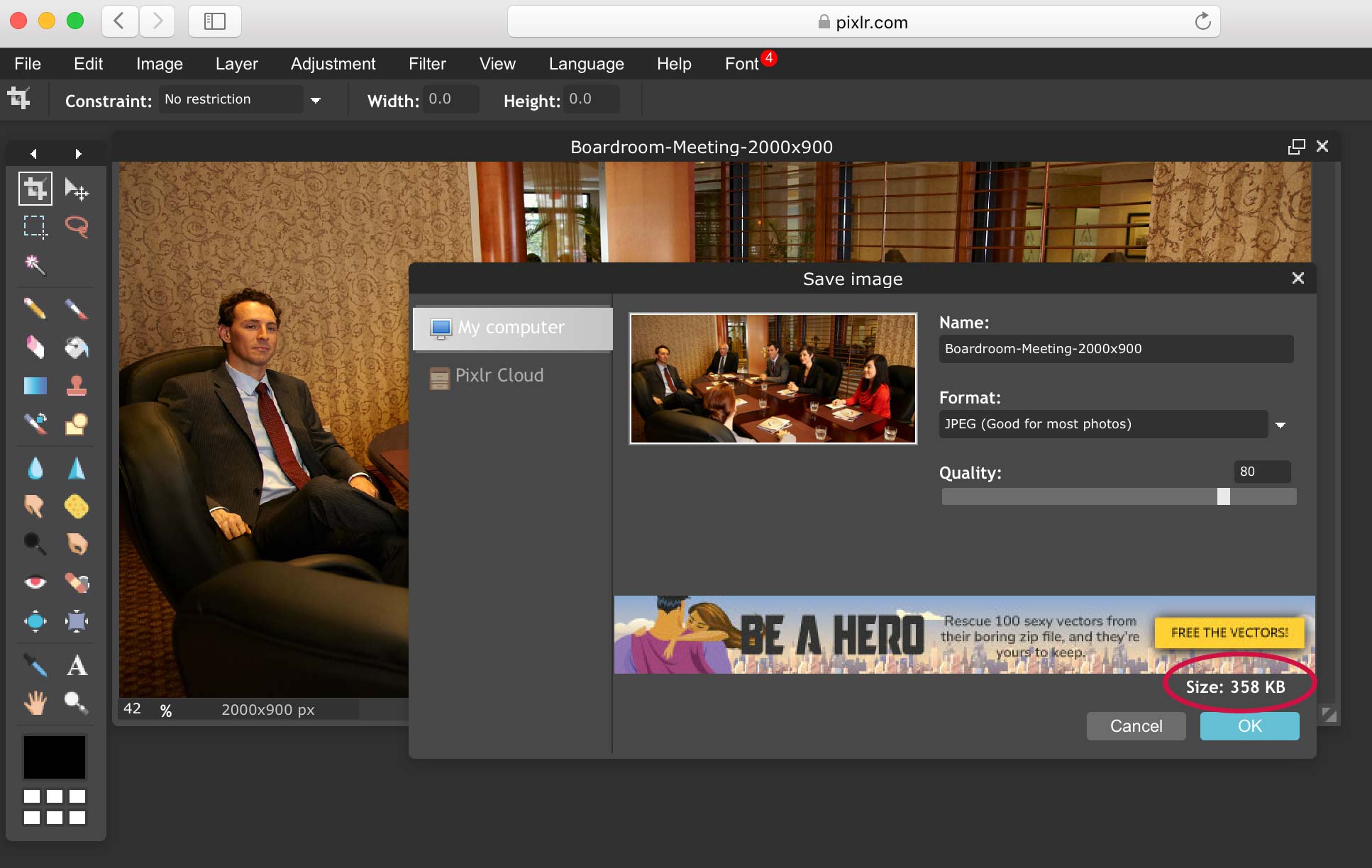
 This will open a “Save image” pop-up window allowing you to adjust the image name, format, and quality settings.
This will open a “Save image” pop-up window allowing you to adjust the image name, format, and quality settings.
 Using the “Quality” slider, you will see that when lowering the quality, the file size also decreases (from 1.5MB to 358KB for example). Generally, a good setting to start with is Format: JPEG, Quality: 80. If the file size is still too large, you can lower the quality from there. Once you’re satisfied with the file size and quality, click “OK”.
Using the “Quality” slider, you will see that when lowering the quality, the file size also decreases (from 1.5MB to 358KB for example). Generally, a good setting to start with is Format: JPEG, Quality: 80. If the file size is still too large, you can lower the quality from there. Once you’re satisfied with the file size and quality, click “OK”.
Step 3: Save image
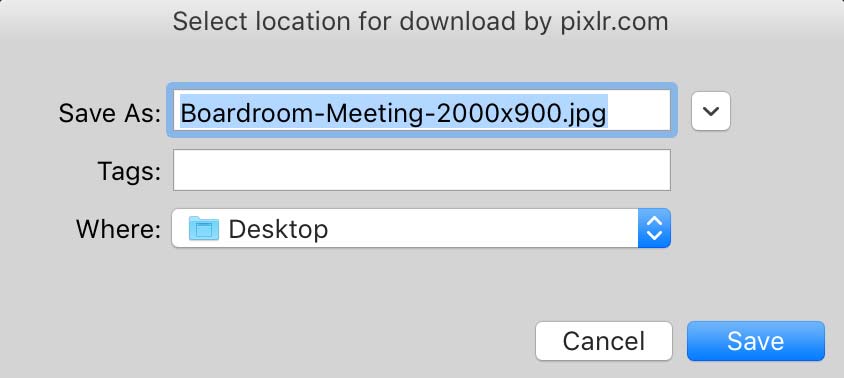
After clicking “OK”, a pop-up window will allow you to name and save the file to your desktop.

Click the Save button. You’re done! You can now upload this optimized image to the Media Library on your website.
Image dimensions
The following are optimal image dimensions for Days Hospitality websites. Images should not exceed these dimensions.
Large: 2000px (width) x 900px (height)
Used in a page header or image slider
Medium: 850px (width) x 475px (height)
Used in a page body
Small square: 300px x 300px
Used as a thumbnail for features (on the homepage, for example)
Each image should be sized before uploading to the media library in WordPress rather than using the media library’s photo editing tools to crop a large image that has already been uploaded. This helps to keep file sizes as low as possible, therefore improving your site’s loading speed.
If cropping or scaling an image is required, it’s important to scale the image proportionately to avoid any distortion. If you require assistance with image sizing or optimization, please contact Ian or Kate at Far & Wide Marketing and they will be happy to help.