Downloadable images
When you click any of the thumbnail images in these galleries, they open a new browser window or tab that displays the high resolution JPG. You can drag that image to the location you want to save it to on your computer, or right-click the image to ‘Save Image As…’ to the location you choose.
Following the galleries below are some notes on image resolutions, colour space, and file types for various applications. These notes should be helpful when purchasing stock images, or preparing new photos for use in various applications and media.
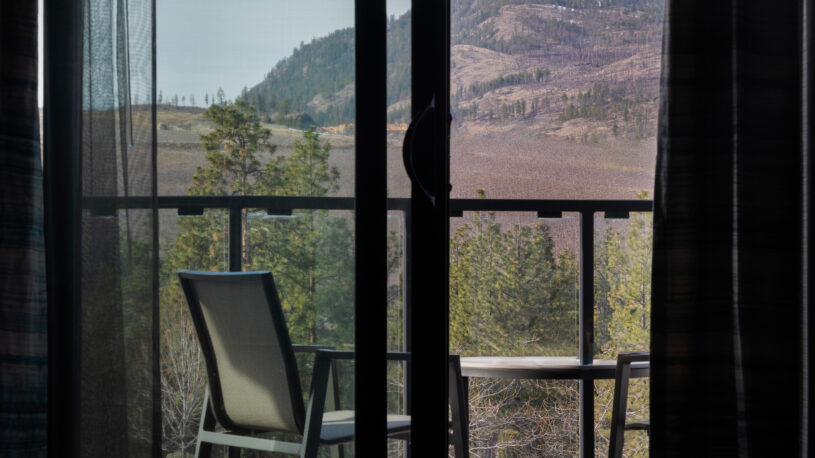
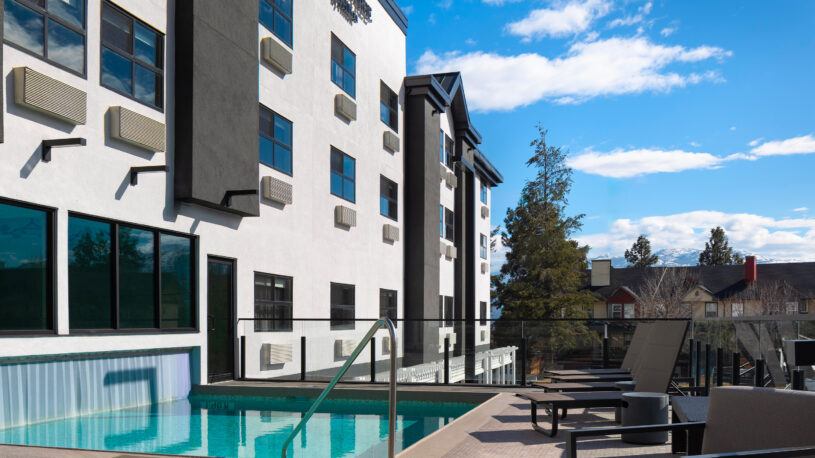
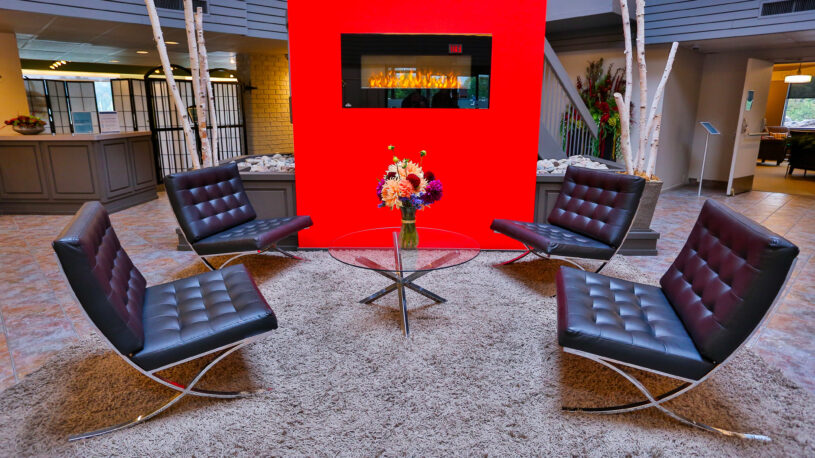
DoubleTree by Hilton West Kelowna
You can download .zip files of all DoubleTree by Hilton West Kelowna images: Package 1 and Package 2
Ramada Plaza Prince George
Ramada Plaza Calgary Downtown
Travelway Inn Sudbury
Image basics
Resolution
Image resolution requirements vary depending on the medium you are working with.
Print projects generally require 300 pixels per inch (PPI). So for example, if you are planning to use a full-width image on a printed portrait orientation letter page (vertical page), you’ll need an image that is at least 2,625 pixels wide (8.5″ + 0.25″ for 1/8″ bleed both sides = 8.75″ wide x 300 PPI = 2,625 pixels).
Display graphics are viewed from a distance, so 150 PPI is usually acceptable. So that means 150 pixels x the size in inches the image appears on the printed display graphic. This should be confirmed by your supplier.
On-line images are usually saved at 72 PPI for their required size.
Scaling Images
Scaling images down is fine (i.e. changing a 1024 x 768 image to 512 x 384). In general you never want to scale a low-resolution image up. You’ll end up with a very poor quality large file.
When scaling images you also want to maintain the original aspect ratio. This ensures that you don’t end up with distorted versions of your original image (people with elongated oblong heads or vehicle tires squished to look like wide lozenges).
Colour Space
This refers to the colour mode used when saving image files.
Print applications (TIF, EPS) use process colour so images for print need to be saved as CMYK.
On-line images (JPG, PNG, BMP) use RGB colour values or indexed colour if they are saved as GIF files.
Optimizing Files
When saving image for on-line use, you also want to optimize the file size. This is a very important step when saving any image for the web — particularly large images such as the slider images used on the home pages of your hotel websites. Optimizing files with programs such as Adobe Photoshop typically reduces the file to about 10% of its original file size with no apparent loss of quality. So let’s say you have 5 slider images on your home page and each original JPG is 1MB. Collectively your page weight (amount of data you need to download for that page to display) is 5MB + the rest of the page contents (navigation, text, smaller images, etc.). For visitors with slow connections this would mean they’re sitting there watching a progress bar long enough that they are much more likely to leave before the page loads. This is known as the “bounce rate” for your web page. Optimizing those 5 slider images reduces your page weight by 4.5MB and ensures a faster page load time.
This is a very important factor if you care about SEO (search engine optimization).
In general, if you are unsure about these requirements and best practices, please retain the assistance of trained professionals. In addition to getting these basics right, they will also be able to assist with colour correction, contrast/brightness adjustments, and retouching. The end result will improve the effectiveness of your communications and ultimately your operation’s bottom line.